最近在 Windows10 中的 wsl2 中使用create-react-app创建了工程后,发现执行npm start或yarn start时会报错:
Error: spawn cmd.exe ENOENT
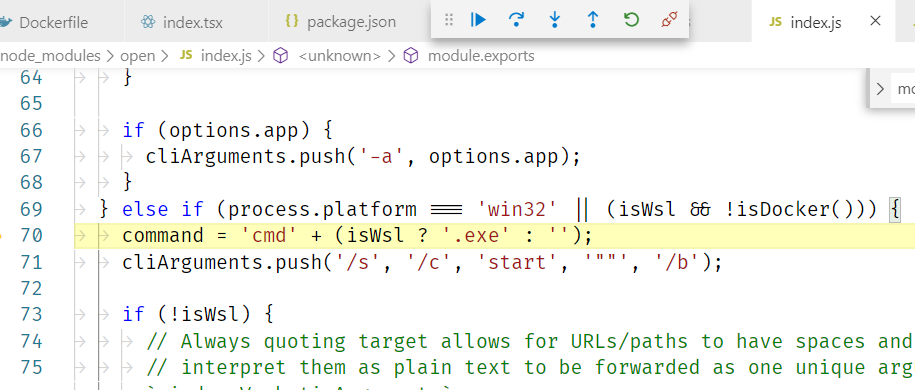
经过调试,发现是尝试调用本地浏览器打开页面时出现了错误,具体代码在open库中:

可以看到尝试使用cmd.exe启动浏览器时出现了问题,没有找到cmd.exe,一般来说安装 wsl2 时,会将 windows10 的环境变量也附加到 wsl2 环境中,但是cmd.exe所在的/mnt/c/System32路径没被附加上去,此时就会出现上面的问题。
两种解决方案
更改 scripts(不自动打开浏览器)
将package.json中 scripts 里的 start 脚本增加BROWSER=none参数,即:
"scripts": {
"start": "BROWSER=none react-scripts start"
}
此种方式告诉react-scripts不必帮我打开浏览器,随后可自己手动在浏览器中访问http://localhost:3000即可访问自己的应用。
将cmd.exe的路径信息附加到 wsl2 中(附加环境变量)
上面也说道原因是因为环境变量的问题,那么将cmd.exe的路径信息添加到 wsl2 中亦可解决问题,并能够享受到自动打开浏览器的好处:编辑~/.bashrc文件,在文件底部添加:
System32="/mnt/c/Windows/System32"
export PATH=$PATH:$System32
然后执行source ~/.bashrc使其生效即可。
参考
- https://github.com/facebook/create-react-app/issues/7251