字体图标(iconfont)虽然有要被淘汰的趋势,但是在其服役期间也解决了其他方案的很多痛点,如
- 图片
- 增加额外请求
- 不能使用CSS控制其内部细节
- 不同分辨率的适配
- CSS Sprites(图片整合术)
- background-position 定位具体图片可维护性太差
- 添加删除图片成本高,尤其是删除图片
CSS Sprites其实在特定条件下(对图片的改动频次很低)也是比较不错的解决方案,也启发了SVG Sprites这种可以取代iconfont的方案。
字体图标的使用 - 以Iconfont平台为例
下面我们以Iconfont平台为例介绍如何方便地生成、使用字体图标:![]()
登录
首先我们点击右上按钮区域的小人图标登录,然后我们可以根据自己的条件选择登录方式:
![]()
新建项目
一般来说,为了日后维护方便,我们会为图标新建一个项目:
![]()
按照我们工程的需要填写必要的信息后,就可以成功新建一个空项目了:
![]()
此时项目内时空的,没有任何图标文件,此时我们就可以将设计好的SVG上传到当前项目中了,或者使用其他人制作好的图标文件(注意不要侵权)。
设计图标前请务必查看图标绘制原则,如果团队内有其他设计风格也可,但一定要始终坚持某一种设计风格。
代码中使用字体图标
使用前请查看代码应用,再根据自己工程特点灵活改变。
当我们将SVG图标上传工程后,我们就需要在代码中使用图标了,Iconfont为我们提供了“线上”和“线下”两种使用方式,可以根据自己的实际需求选择使用方式。
线上使用方式
在项目中,点击“查看在线链接”按钮,第一次点击时应该需要再次“生成代码”,代码生成后会看到一个css链接,如果已经生成代码,则会看到一个css链接,在项目入口html文件中引入此css链接即可:
![]()
线下使用方式
在项目中,点击“下载至本地”按钮,可以将字体文件及示例文件以zip包的方式下载至本地:
![]()
对web端使用来说,针对图标属性又可分为下面两种使用方法:
- 单色/纯色图标:
unicode引用(不常用,但支持ie6+)或font-class引用(常用,ie8+) - 多色图标:
symbol引用(实际上就是上文提到的SVG Sprites,ie9+)
单色/纯色图标,并不是说不能改变颜色,只是说整体的图标只能有一种颜色,是可以通过CSS控制的。而多色图标是指在设计SVG文件时就将各颜色细节确定,在上传SVG文件时一定要选择保留颜色提交。
与设计师协作
对于编码同学来说大多不关注图标的设计过程,但是一定要知会设计师图标设计的规范,比如图标设计一定要尽量铺满画布,这样在使用时就不会受到莫名其妙留白的困扰了(对编码来说,图标自身的留白是不可控的,所以个人建议不要有,但是团队中如果有既定的设计规范,只要坚持自己的设计规范即可)。
上文中也说道,在新建图标项目时可以将设计师等协作人员作为协作者添加进项目,这样在需要添加或修改图标时,只需要设计师上传就好,而不必将图标文件再发送给编码同学。所以这里就要有一个统一的命名规范需要协作者们共同遵守:
- 命名时不需要带前缀,新建项目时我们已经指定了前缀,如我们设置的前缀为icon,上传的SVG文件名为table.svg,则我们使用
font-class方式或symbol引用时使用的类名为icon-table - 坚持一种连接规则,如驼峰、下划线连接符、减号连接符等,一般使用减号连接符,如file-close.svg
图标的设计
设计风格每个人都不同,但在一个项目中要坚持一种风格。
下面是我在使用字体图标过程中总结出的一些设计注意点,作为代码狗,说的不对的地方请拍砖:
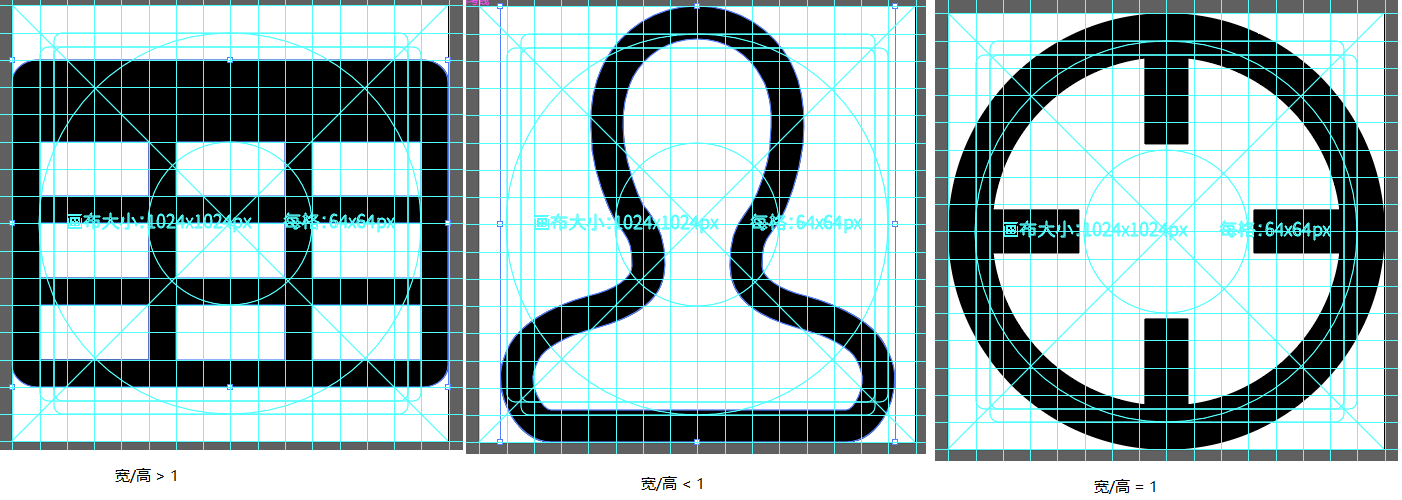
图标要尽量铺满画布
对于编码来说,图标本身留白未知的,所以不要依赖图标本身留白控制元素间的间距。
- 对于宽高比大于1的图标来说,宽度和画布宽度相等,并且于画布垂直居中
- 对于宽高比小于1的图标来说,高度和画布高度相等,并且于画布水平居中,此时在代码中使用要注意左右的留白会影响元素间的间距
- 对于宽高比等于1的图标来说,高度、宽度分别和画布高度、宽度相等(画布一般来说是正方形)

尽量保证默认情况下尺寸合适
上面的规则是针对大多数图标而言的,针对一些小图标(如方向图标、箭头图标等明显尺寸偏小的图标)来说不必满足上面的条件,但还是要尽量保证默认情况下尺寸合适,同时于画布水平、垂直居中即可。
![]()
这里的默认情况下是指不特地针对这些小图标使用样式控制其尺寸。
使用“存储为”导出SVG图标
图标设计完成后,就需要将SVG图标导出,此时要使用存储为命令,而不是导出命令。
以illustrator为例,选择“文件”->“存储为”,在存储为的弹窗中保存类型设置为svg,并且为其设置名称后点击“保存”。此时illustrator还不会真正保存文件,而是会弹出一个SVG选项的弹窗用于我们控制生成的svg文件的某些属性,下面是我常用的设置:
![]()